This method will allow you to automatically print images for SKUs on your labels.
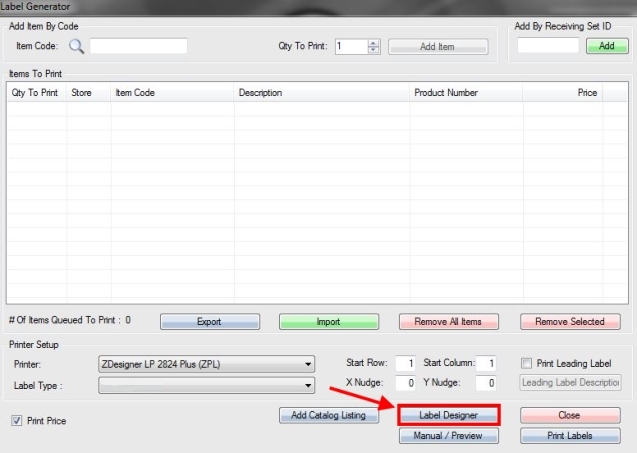
1. Click Labels from the home screen or SKU Info screen.
2. Select Label Designer.

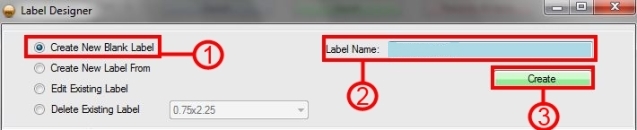
3. Overview of creating an image label:

Step 1: Select the Create New Blank Label option.
Step 2: Enter a Label Name, this can be whatever you prefer.
Step 3: Select Create to finalize your changes.
4. Overview of creating an image label:

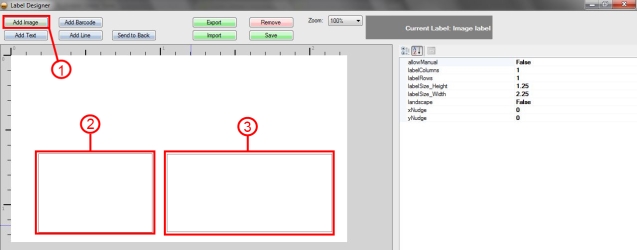
Step 1: Select Add Image to add images you would like to print on your label.
Step 2: Click anywhere in the white space to place your first image.
Step 3: Repeat step 1 and click anywhere in the white space again to place your optional second image.
*Note* You can add other features as you normally would for any label such as a barcode. title, etc. (See: Creating labels for details)
5. Overview of adding the correct function for your image to automatically display it:

**Note** You have two options to retrieve an image. The first option is to retrieve the image of your SKU located as the main picture of the SKU in your Sku Info tab. For this first option, you can only have one image because the SKU itself can only have one main image. The second option is to use an image attribute. Since you can create more than one attribute, you can create as many images as you would like. The only requirement is that you must have an extra image attribute for every extra image you want to add. Finally, it does not matter which method you use for which image on your label, in other words, they are interchangeable.
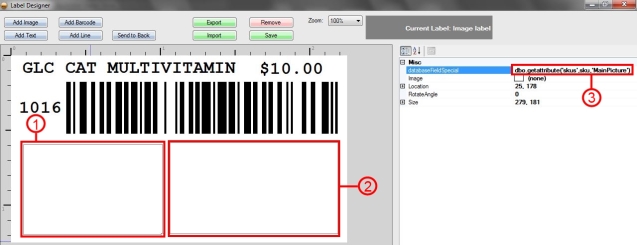
Step 1: For the first image, you first select it and then enter the following exact code into the databaseFieldSpecial section (location shown in step 3.) Enter the code exactly:
dbo.getattribute(‘skus’,sku,’MainPicture‘)
The bold text is the part that defines where the code retrieves the image from, in this case, it is the main image of the SKU located in your SKU info tab.
Step 2: For the second image, you first select it and then enter the following exact code into the databaseFieldSpecial section (location shown in step 3.) Enter the code exactly:
dbo.GetAttribute(‘skus’,sku,’SKU Image‘)
The bold text is the part that defines where the code retrieves the image from, in this case, it is the attribute in the example with the name “SKU Image”. This will change depending on what you named your attribute.
Step 3: The location of the databaseFieldSpecial field is located here.
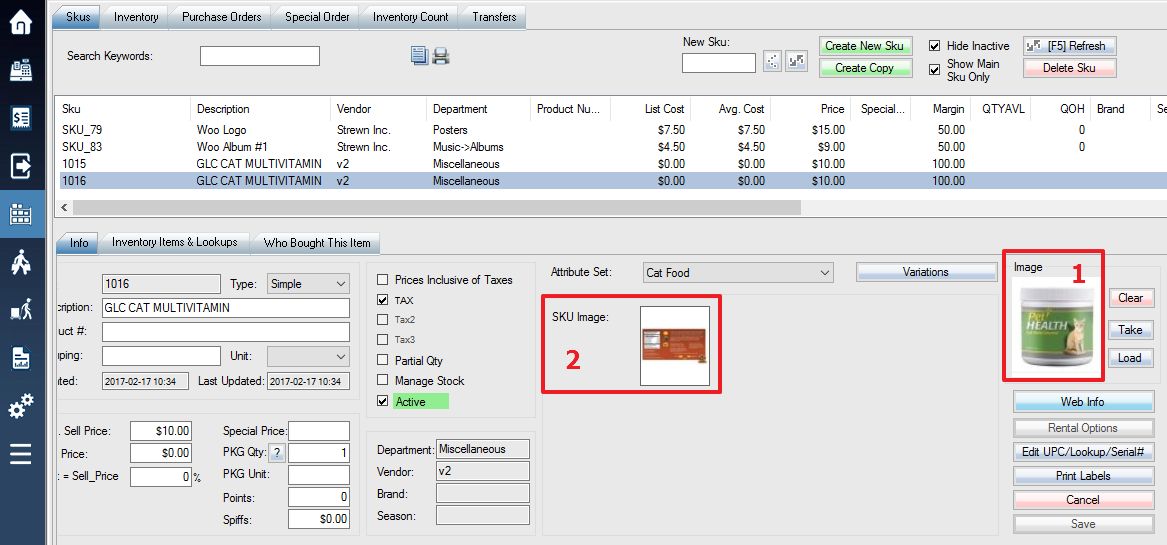
6. Below is an image that shows you where each image is retrieved from.
Step 1: The first MainPicture command will retrieve your SKU’s main image.
Step 2: The second “Sku Image” attribute will retrieve your SKU’s attribute image based on what you named it.
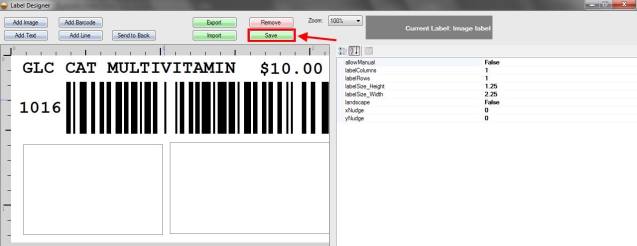
7. Save your label and then close the window.

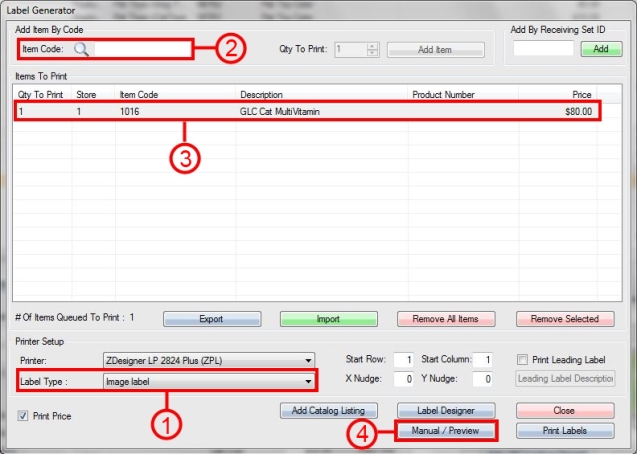
8. Next you will select a SKU to print out as you normally would but use Manual / Preview instead:

Step 1: Select the name of the Label Type that you created for this Image label specifically.
Step 2: Add an item code for the SKU you want to print on a label with images.
Step 3: Once the item code is added, select the SKU that appears in the list.
Step 4: Select the Manual / Preview option while the SKU is selected.
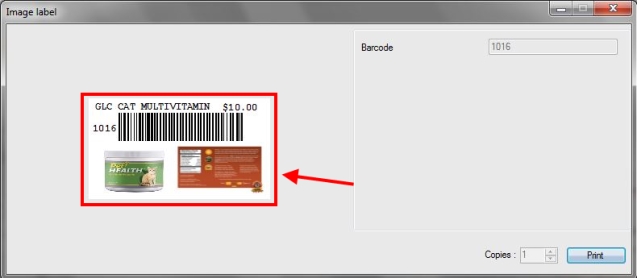
9. The preview will automatically display the images that were fetched from your SKUs main picture or attribute image. You can now print labels with your SKU’s images on them.